Як швидко відрізнити хороший дизайн сайту від поганого – універсальна порада для керівника
Що таке дизайн? Декілька великих істин
Дизайн будь-яких інтерфейсів, і насамперед, сайтів — це проектування взаємодії.
Не гарна шапка сайту. Не яскраве фото з дорогого фотобанку на головній сторінці. Не помітний слоган в шапці сайту. Це все — елементи з арсеналу оформлення, не більше. Елементи не обов’язкові та легко замінні.
Це тонке розуміння потреб користувача (назвемо так відвідувача сайту). І знання того, що саме йому буде зручніше зробити на кожному кроці взаємодії з сайтом, щоб зручно для себе, приємно та швидко досягти бажаного результату взаємодії.
Навіть у друкованій рекламі грамотний дизайн — це також проектування взаємодії. Грамотний розробник друкованої реклами ще до того, як ви взяли в руки його продукт, знає, куди ви поглянете спочатку, куди потім переведете погляд і-де його зупинити. І що ви розглянете лише в останню чергу.
У цьому випадку дизайнера з точки зору автора правильніше б називати проектувальником — адже він не картинку до тексту підбирає, а саме проектує інтерфейс — але широкі маси не приймуть цей термін, думаючи, що йдеться про інженера з великими латами на ліктях, який сидить у якомусь НДІ з великою лінійкою в руках і креслить на величезному креслярському столі якісь тільки йому ясні лінії). Тому ми зупинимося на терміні «дизайнер», розуміючи під процесом дизайнування саме проектування.
Те саме (тільки в рази складніше) відбувається при проектуванні сайтів. Зрозуміло, ми не маємо на увазі, коли говоримо про дизайн, переробку шаблонів сайтів, перефарбовування заголовків у них під фірмовий колір замовника і «натягування» цих шаблонів на якийсь із стандартних «движків» сайтів — це, швидше, «декоративно-оформлювальна діяльність» плюс звичайна верстка. Розробка (або проектування) — це коли саме під ваш сценарій взаємодії створюється максимально зручний та ефективний інтерфейс.
Знання бізнесу замовника — одна з головних умов гарного дизайну
І ось тут особливо важливим стає питання, чи добре дизайнер вивчив бізнес замовника, чи знає він, що саме в кожен момент часу буде наступною бажаною дією користувача. Куди користувач буде дивитися в цей момент і де йому було б зручніше, щоб у цей момент вже знаходився курсор.
Розробка дизайну — це досить складний процес, що включає багато сотень пар «питання/відповідь», або, говорячи іншою мовою міні-стадій «Якщо… — То…». Тому, хотілося б від імені всіх дизайнерів попросити шанованих клієнтів (як наших, так і «чужих») — будь ласка, не намагайтеся на початку роботи над сайтом одразу обмежити можливості розробника вказівками, де розмістити якісь елементи, наскільки великими їх зробити і в який колір пофарбувати.
Чому? По-перше, ви одразу зіпсуєте собі реноме. Ви ж кухареві в сінгапурському ресторані не вказуватимете, як змішувати продукти для черепашого супу, який ви вирішили замовити?
По-друге, ви навряд чи продумуватимете ці самі багато сотень пар можливих елементів взаємодії «Якщо… — То…». А отже, судження ваше за визначенням буде поверховим — і ви самі погіршите кінцевий результат, не давши своїми імперативами дизайнеру зробити свою роботу якісно.
По-третє, що, швидше за все, вам просто м’яко дадуть відповідь відмовою виконувати ваші дії з причини, описаної в попередньому абзаці. А отримувати відмову — неприємно.
Нехай краще студія сама візьме на себе всю повноту відповідальності і розробить такий варіант дизайну, який на її думку оптимально підходить під ваші потреби.
Приклади. Маленькі, але зрозумілі
Щоб зрозуміти, що таке «хороший дизайн», найпростіше почати дивитися інтерфейси великих компаній. Вони:
- точно не відчувають нестачі в грошах, щоб найняти хороших дизайнерів,
- мають досить велику кількість відвідувачів, щоб на прикладі аналізу їхньої поведінки зрозуміти та виправити «вузькі місця» своїх інтерфейсів.
«А що буде далі?» — ключове питання для розуміння, наскільки вдалий інтерфейс. Якщо дизайнер задавав його собі постійно при розробці інтерфейсу, успіх практично забезпечений.
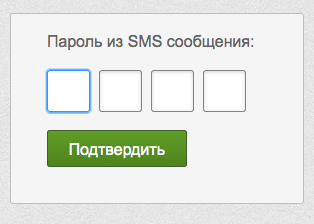
Хороший приклад продуманого інтерфейсу — вікно введення пароля для входу в систему Приват-24 на сайті privatbank.ua. Ви вводите логін/пароль та в наступному діалоговому вікні вводите цифри пароля.

Скріншот взято із сайту privatbank.ua.
Важливий момент, який і робить це вікно зручним — адже дизайнери знають, що саме ви робитимете у цьому вікні — після введення першої пари цифр курсор сам одразу ж встановлюється у наступному вікні.
Вам необхідно просто вводити ці цифри підряд, не відволікаючись на перестановку курсора в необхідне поле. При цьому в SMS цифри розділені дефісом — для швидшого зчитування їх пар. Якби вони були набрані одним 8-значним числом, у багатьох людей були б труднощі з відокремленням та запам’ятовуванням пар.
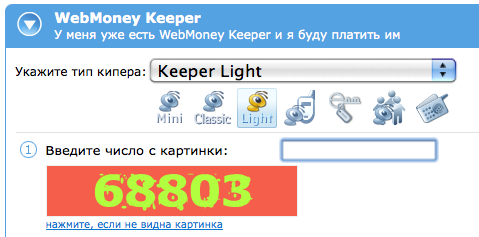
Наведемо і не дуже хорший приклад.
Теж явно немає нестачі в грошах, щоб найняти тямущих найкращих дизайнерів, і теж не бракує відвідувачів, але… «І на старуху буває проруха».
Якщо ви платите з «чужого сайту», дизайнери знають, що вам зручніше, коли курсор перебуває у полі введення контрольних цифр. І курсор перебуває саме там. Ви просто вводите цифри і тиснете Enter. Все зручно та швидко.

Цей та наступний скріншоти взяті із сайту webmoney.ru.
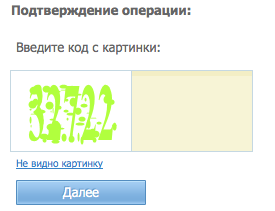
Коли ж ви спочатку залогинилися і потім виконуєте перевод, у момент, коли вам треба вводити контрольні цифри, розробники дизайну вже не пам’ятають, що саме ви робитимете зараз. Вам треба самим встановити курсор, перш ніж вводити код…

Дрібниці? Так, безумовно. Але «Бог — у дрібницях». Саме продуманість усіх деталей робить інтерфейс зручним.
Універсальний рецепт перевірки дизайну сайту
Обидва ці приклади наведені, щоб «на пальцях» проілюструвати два підходи до інтерфейсу і дати вам універсальний спосіб відрізнити хороший інтерфейс від того, що ще потребує доопрацювання.
Цей універсальний спосіб — питання, яке ви можете поставити собі на кожному екрані сайту, дизайн якого вам потрібно затвердити. Питання стосується розробників дизайну та звучить приблизно так: «А вони знають, навіщо я сюди прийшов?».
Якщо ви впевнено відповідаєте «так» — інтерфейс хороший.
Хороших вам інтерфейсів!
